电话
13363039260
注:更新包将此功能加回来了。eyoucms留言原本是有这个功能的,升级到1.51之后去掉了,其实挺好的一个功能,用在订单询盘,邮件订阅,收集信息等。要加上去也不难,以下来自小秋小姐姐的解决方案:
增加方法:
1、打开\application\admin\template\guestbook\index.htm 文件
在下面代码,大概在133行。
1 2 3 4 5 6 7 8 9 | {eq name="$Think.const.CONTROLLER_NAME.'@del'|is_check_access" value="1"}<div class="fbutton"> <a onclick="batch_del(this, 'ids');" data-url="{:url('Guestbook/del')}"> <div class="add" title="批量删除"> <span>批量删除</span> </div> </a></div>{/eq} |
的下面。
新增:
1 2 3 4 5 | {eq name="$Think.const.CONTROLLER_NAME.'@excel_export'|is_check_access" value="1"} <div class="fbutton"><input type="button" style="width: 72px;height: 28px;" value="导出Excel" onclick="excel_export(this, 'ids');" data-url="{:url('Guestbook/excel_export')}"></div>{/eq} |
2、找到:
1 | <input type="checkbox" class="checkAll"> |
改为:
1 | <input type="checkbox" onclick="javascript:$('input[name*=ids]').prop('checked',this.checked);"> |
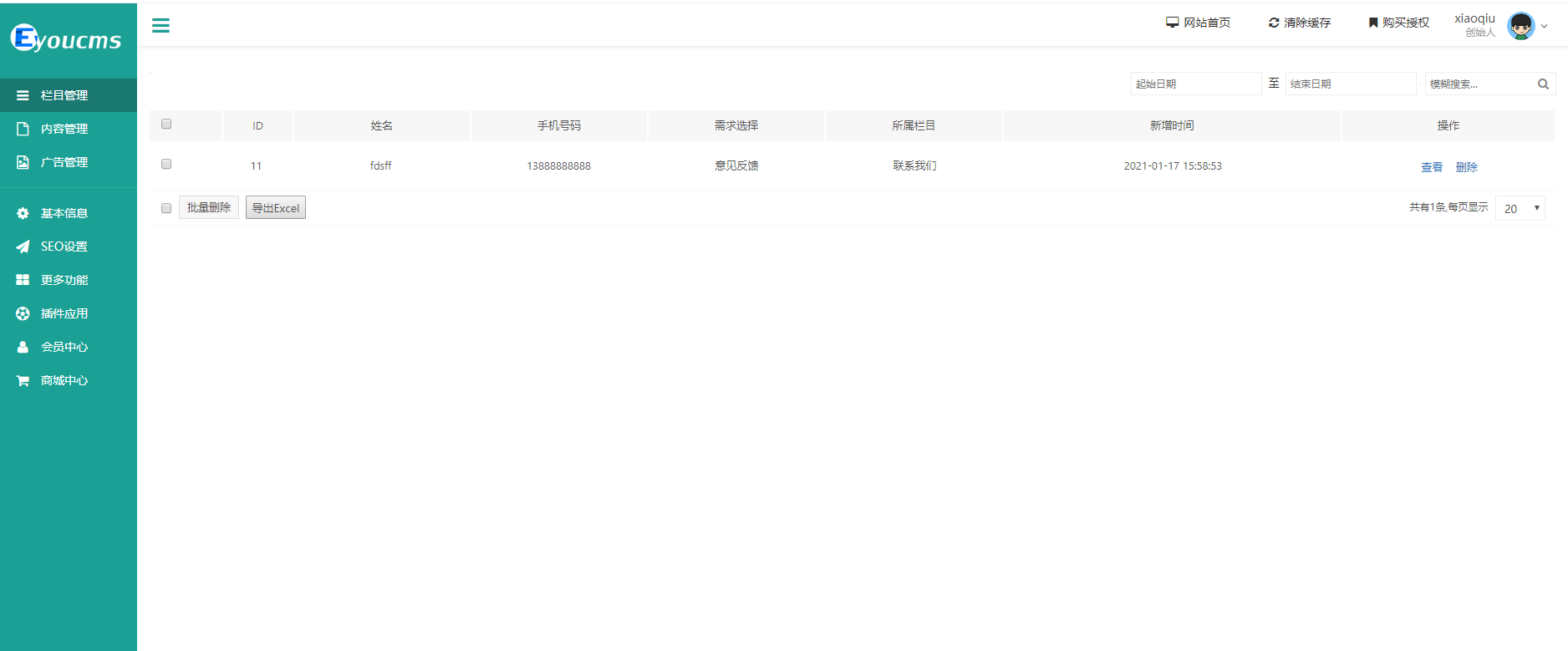
保存,清除缓存。效果如下: