电话
13363039260
搜索函数:
{Router::search_url($params, '字段名', '字段值', '模块目录(search页面可以省略)')}
支持多个参数传递:
{Router::search_url($params, ['字段名1', '字段名2'], ['字段值1', '字段值2'], '模块目录(search页面可以省略)')}
如果在首页或者非search页面使用这个函数必须加上第四个参数:模块目录
{Router::search_url($params, '字段名', '字段值', '模块目录')}

搜索关系介绍
搜索匹配方式是or关系
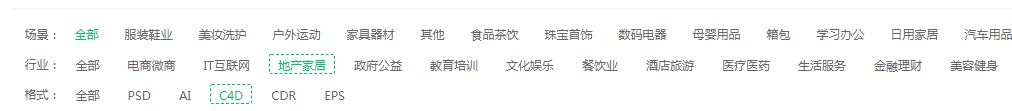
以上图为例,搜索匹配是【场景 or 行业 or 格式】,当他们任意一个字段满足条件是就会有结果。
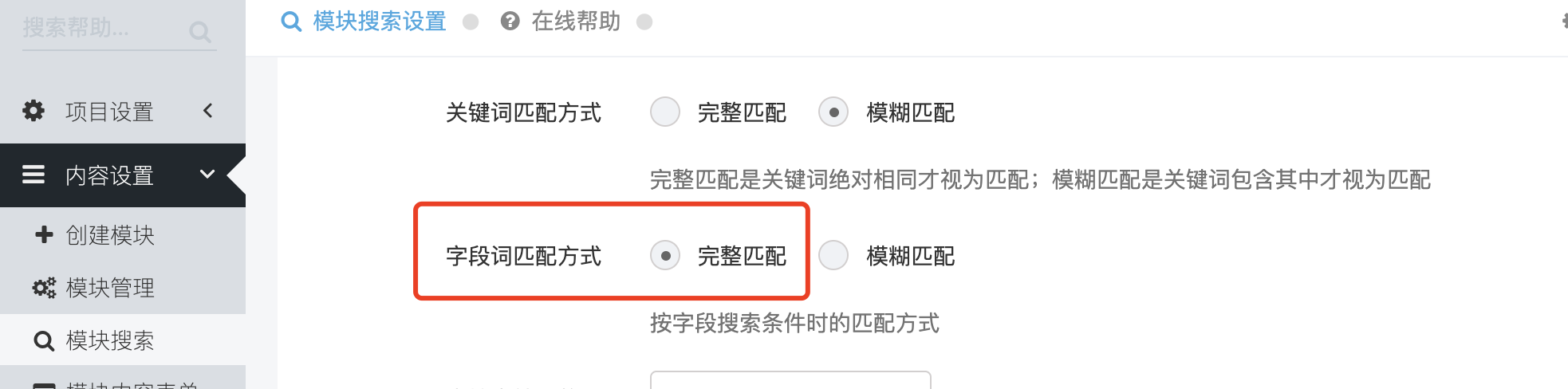
字段词的匹配方式
当搜索字段词是:【迅睿】,将会在数据库中模糊匹配这个词语带有【迅睿】的就会有结果。
如果要改成这个字段必须精确等于【迅睿】时,需要在下图开启完整匹配:

示例代码
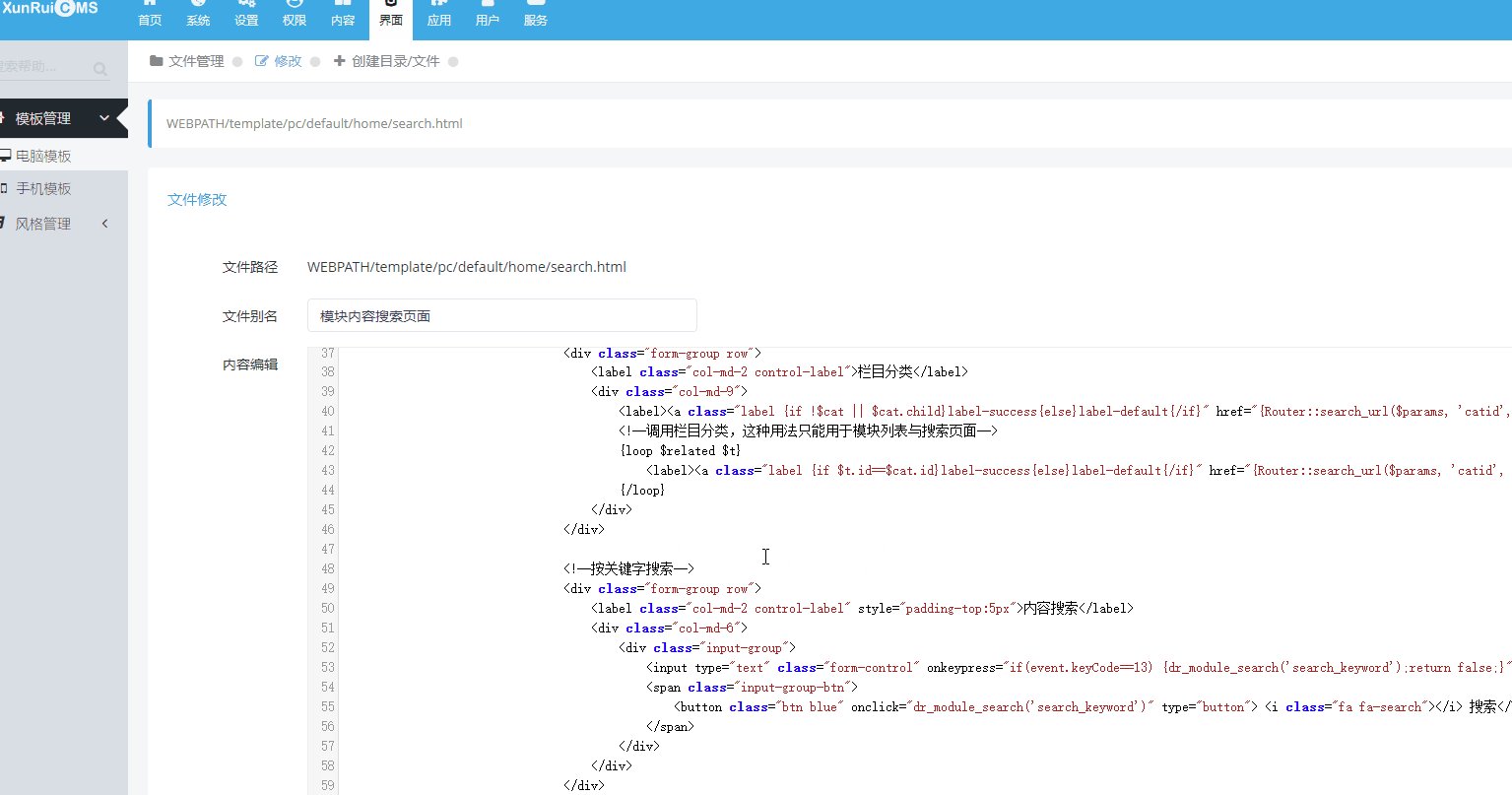
在cms的demo/search.html 模块自带很多搜索示例的写法,例如:
<!--按【联动菜单】搜索-->
<div class="form-group row">
<label class="col-md-2 control-label">联动菜单字段中文</label>
<div class="col-md-9">
<label><a class="label {if !$params.联动菜单字段英文名 || dr_linkage('联动菜单字段的联动菜单code值', $params.联动菜单字段英文名, 0, 'child')}label-success{else}label-default{/if}" href="{Router::search_url($params, '联动菜单字段英文名', NULL)}">不限</a></label>
<!--调用联动菜单字段的联动菜单code值,pid为动态获取的地区id-->
{list action=linkage code=联动菜单字段的联动菜单code值 pid=$params.联动菜单字段英文名}
<label><a class="label {if $t.id==$params.联动菜单字段英文名}label-success{else}label-default{/if}" href="{Router::search_url($params, '联动菜单字段英文名', $t.id)}">{$t.name}</a></label>
{/list}
</div>
</div>
<!--【单选按钮】字段搜索-->
<div class="form-group row">
<label class="col-md-2 control-label">单选字段</label>
<div class="col-md-9">
<label><a class="label {if !$params.单选字段英文名}label-success{else}label-default{/if}" href="{Router::search_url($params, '单选字段英文名', NULL)}">不限</a></label>
<!--调用单选字段数据方法-->
{php $field = dr_field_options($ci->module['field']['单选字段英文名']['id']);}
{loop $field $value $name}
<label><a class="label {if $value==$params.单选字段英文名}label-success{else}label-default{/if}" href="{Router::search_url($params, '单选字段英文名', $value)}">{$name}</a></label>
{/loop}
</div>
</div>
<!--【单选按钮】字段搜索-多条件-->
<div class="form-group row">
<label class="col-md-2 control-label">单选字段-多条件</label>
<div class="col-md-9">
<label><a class="label {if !$params.单选字段英文名}label-success{else}label-default{/if}" href="{Router::search_url($params, '单选字段英文名', NULL)}">不限</a></label>
<!--调用单选字段数据方法-->
{php $field = dr_field_options($ci->module['field']['单选字段英文名']['id']);}
{loop $field $value $name}
<label><a class="label {if dr_is_double_search($params.单选字段英文名, $value)}label-success{else}label-default{/if}" href="{Router::search_url($params, '单选字段英文名', dr_get_double_search($params.单选字段英文名, $value))}">{$name}</a></label>
{/loop}
</div>
</div>
<div class="form-group row">
<label class="col-md-2 control-label">复选字段-多条件</label>
<div class="col-md-9">
<label><a class="label {if !$params.复选字段英文名}label-success{else}label-default{/if}" href="{Router::search_url($params, '复选字段英文名', NULL)}">不限</a></label>
<!--调用单选字段数据方法-->
{php $field = dr_field_options($ci->module['field']['复选字段英文名']['id']);}
{loop $field $value $name}
<label><a class="label {if dr_is_double_search($params.复选字段英文名, $value)}label-success{else}label-default{/if}" href="{Router::search_url($params, '复选字段英文名', dr_get_double_search($params.复选字段英文名, $value))}">{$name}</a></label>
{/loop}
</div>
</div>
<!--【复选字段】搜索-->
<div class="form-group row">
<label class="col-md-2 control-label">复选字段</label>
<div class="col-md-9">
<label><a class="label {if !$params.复选字段英文名}label-success{else}label-default{/if}" href="{Router::search_url($params, '复选字段英文名', NULL)}">不限</a></label>
<!--调用字段数据方法-->
{php $field = dr_field_options($ci->module['field']['复选字段英文名']['id']);}
{loop $field $value $name}
<label><a class="label {if $value==$params.复选字段英文名}label-success{else}label-default{/if}" href="{Router::search_url($params, '复选字段英文名', $value)}">{$name}</a></label>
{/loop}
</div>
</div>
<!--【下拉框字段】搜索-->
<div class="form-group row">
<label class="col-md-2 control-label">下拉选择字段</label>
<div class="col-md-9">
<label><a class="label {if !$params.下拉字段英文名}label-success{else}label-default{/if}" href="{Router::search_url($params, '下拉字段英文名', NULL)}">不限</a></label>
<!--调用单选字段数据方法-->
{php $field = dr_field_options($ci->module['field']['下拉字段英文名']['id']);}
{loop $field $value $name}
<label><a class="label {if $value==$params.下拉字段英文名}label-success{else}label-default{/if}" href="{Router::search_url($params, '下拉字段英文名', $value)}">{$name}</a></label>
{/loop}
</div>
</div>
<div class="form-group row">
<label class="col-md-2 control-label">单一购买价格</label>
<div class="col-md-9">
<!--自定义一个价格返回数组,这个都懂得,php最基础的数组用法-->
{php $price=array('0,500'=>'500以内','500,1000'=>'500到1000','1000,2000'=>'1000到2000','2000,3000'=>'2000到3000','3000,0'=>'3000以上');}
<label><a class="label {if !$params.dydgm}label-success{else}label-default{/if}" href="{Router::search_url($params, 'dydgm', NULL)}">不限</a></label>
{loop $price $i $t}
<label><a class="label {if $i==$params.dydgm}label-success{else}label-default{/if}" href="{Router::search_url($params, 'dydgm', $i)}">{$t}</a></label>
{/loop}
</div>
</div>
<div class="form-group row">
<label class="col-md-2 control-label">组合购买价格自定义</label>
<div class="col-md-9">
{php $zhxgm = explode(',', $params.zhxgm);}
<label><input type="text" class="form-control" value="{$zhxgm[0]}" id="zhxgm_min"></label>
<label>到</label>
<label><input type="text" class="form-control" value="{$zhxgm[1]}" id="zhxgm_max"></label>
<label>这是自定义价格范围搜索的写法</label>
</div>
</div>
<!--按关键字搜索-->
<div class="form-group row">
<label class="col-md-2 control-label" style="padding-top:5px">内容搜索</label>
<div class="col-md-6">
<div class="input-group">
<input type="text" class="form-control" onkeypress="if(event.keyCode==13) {dr_module_search();return false;}" name='keyword' value='{$keyword}' id='search_keyword'>
<span class="input-group-btn">
<button class="btn blue" onclick="dr_module_search()" type="button"> <i class="fa fa-search"></i> 搜索</button>
</span>
</div>
</div>
</div>
<script>
// 这段js是用来执行搜索的
function dr_module_search(name) {
var url="{Router::search_url($params, ['keyword', 'zhxgm'], ['mykeyword', 'myzhxgm'])}";
var keyword = $("#search_keyword").val();
var zhxgm_min = $("#zhxgm_min").val();
var zhxgm_max = $("#zhxgm_max").val();
zhxgm_max = zhxgm_max ? zhxgm_max : 0;
zhxgm_min = zhxgm_min ? zhxgm_min : 0;
if (zhxgm_max || zhxgm_min) {
url = url.replace('myzhxgm', zhxgm_min+','+zhxgm_max);
} else {
url = url.replace('myzhxgm', '');
}
if (keyword) {
url = url.replace('mykeyword', keyword);
} else {
url = url.replace('mykeyword', '');
}
location.href=url;
return false;
}
</script>
注意:$params是搜索参数数组,只能在搜索页面使用;以上字段的中文地方需要按需修改你后台自己创建的字段名称即可
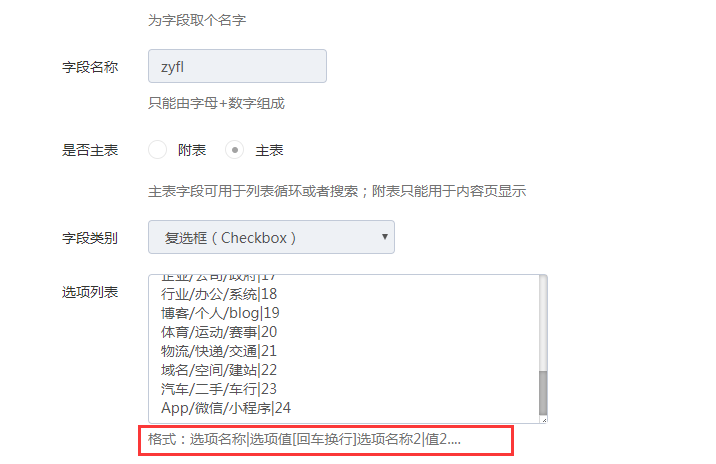
注意:复选框字段,在创建选项值的时候,务必填写储存值,且储存值不可为汉字,建议为数字或者字母代替。

=======================
示例操作
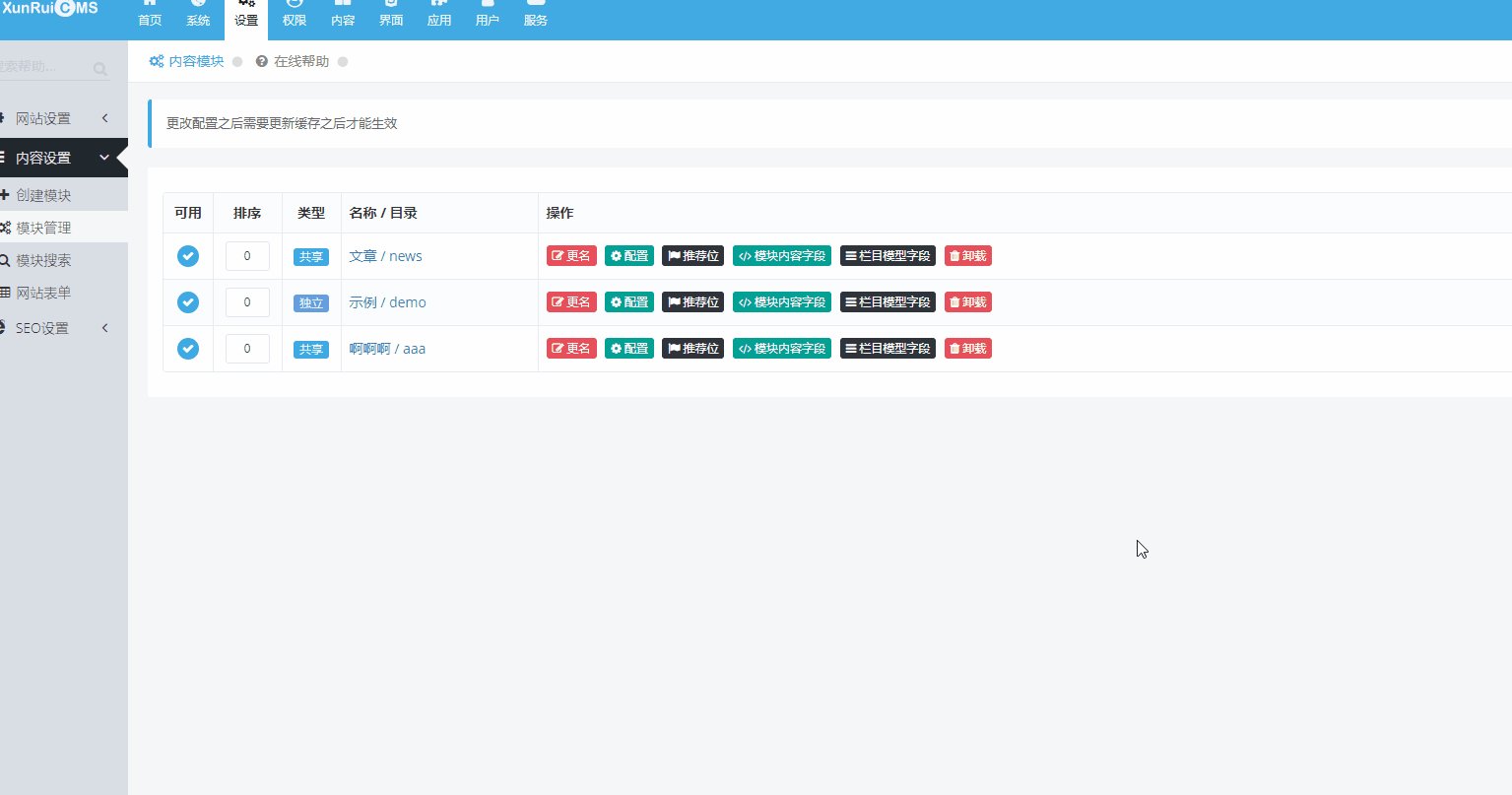
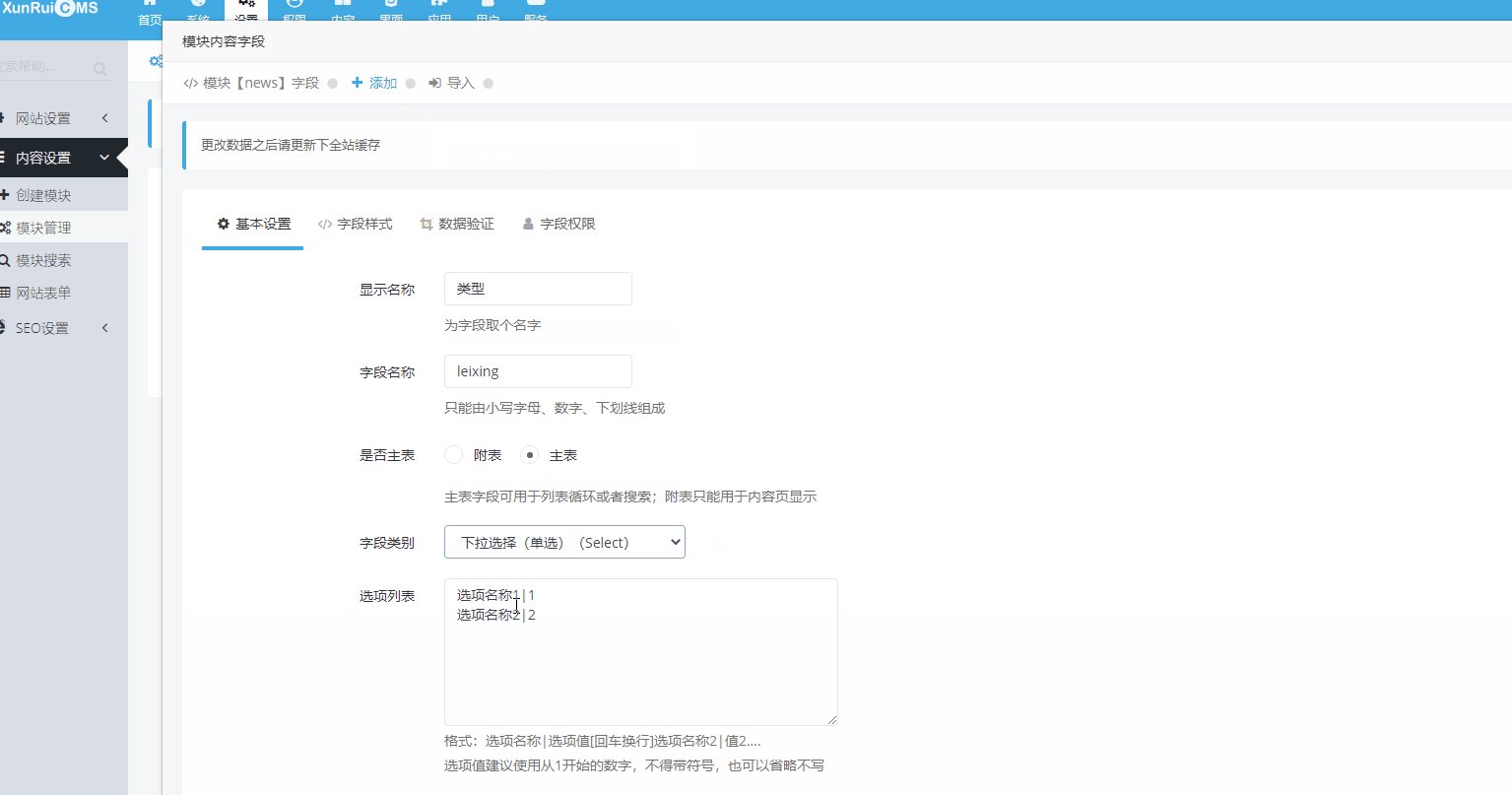
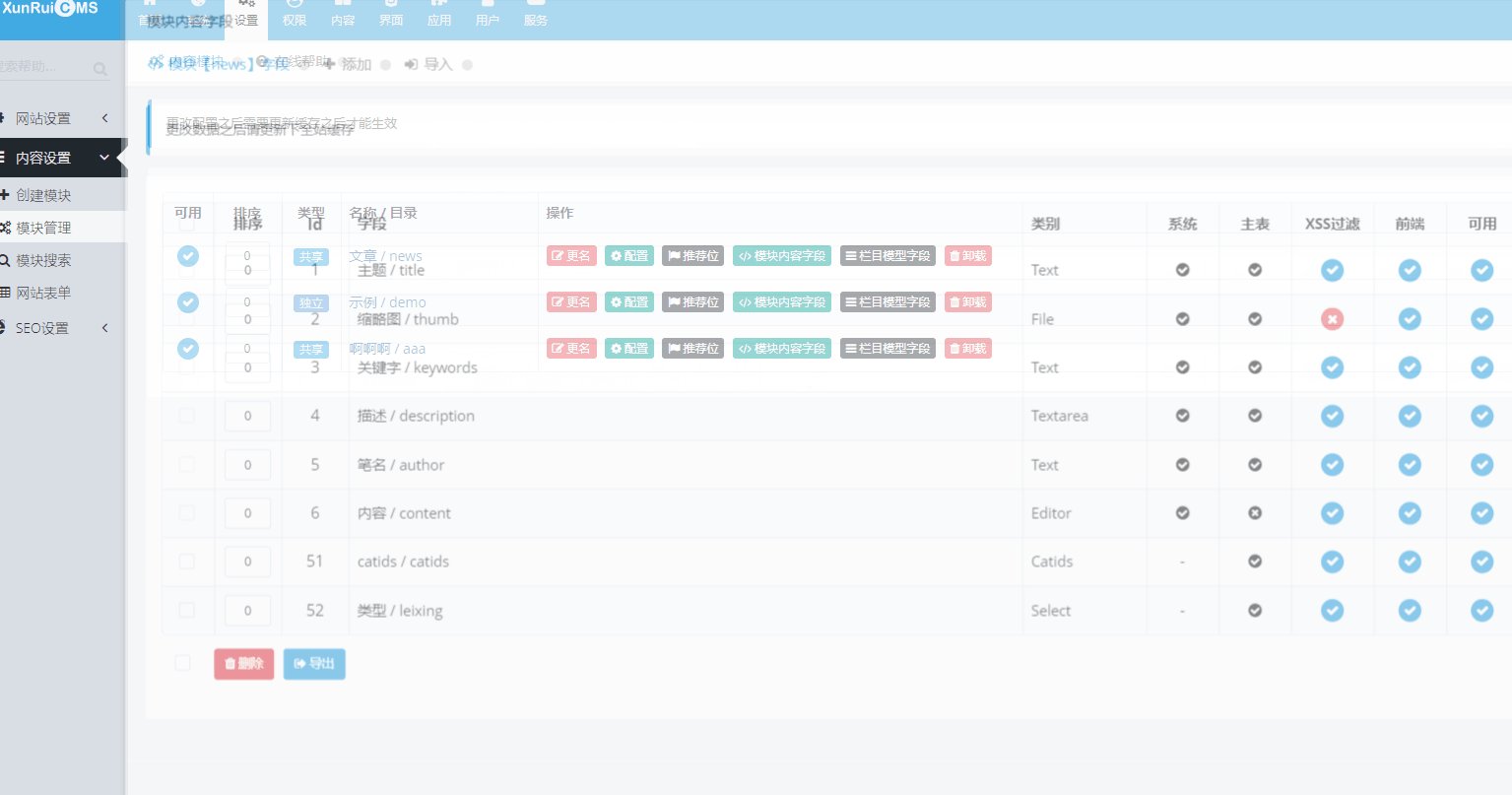
1、新建条件字段,例如类型:

并录入数据到此条件上
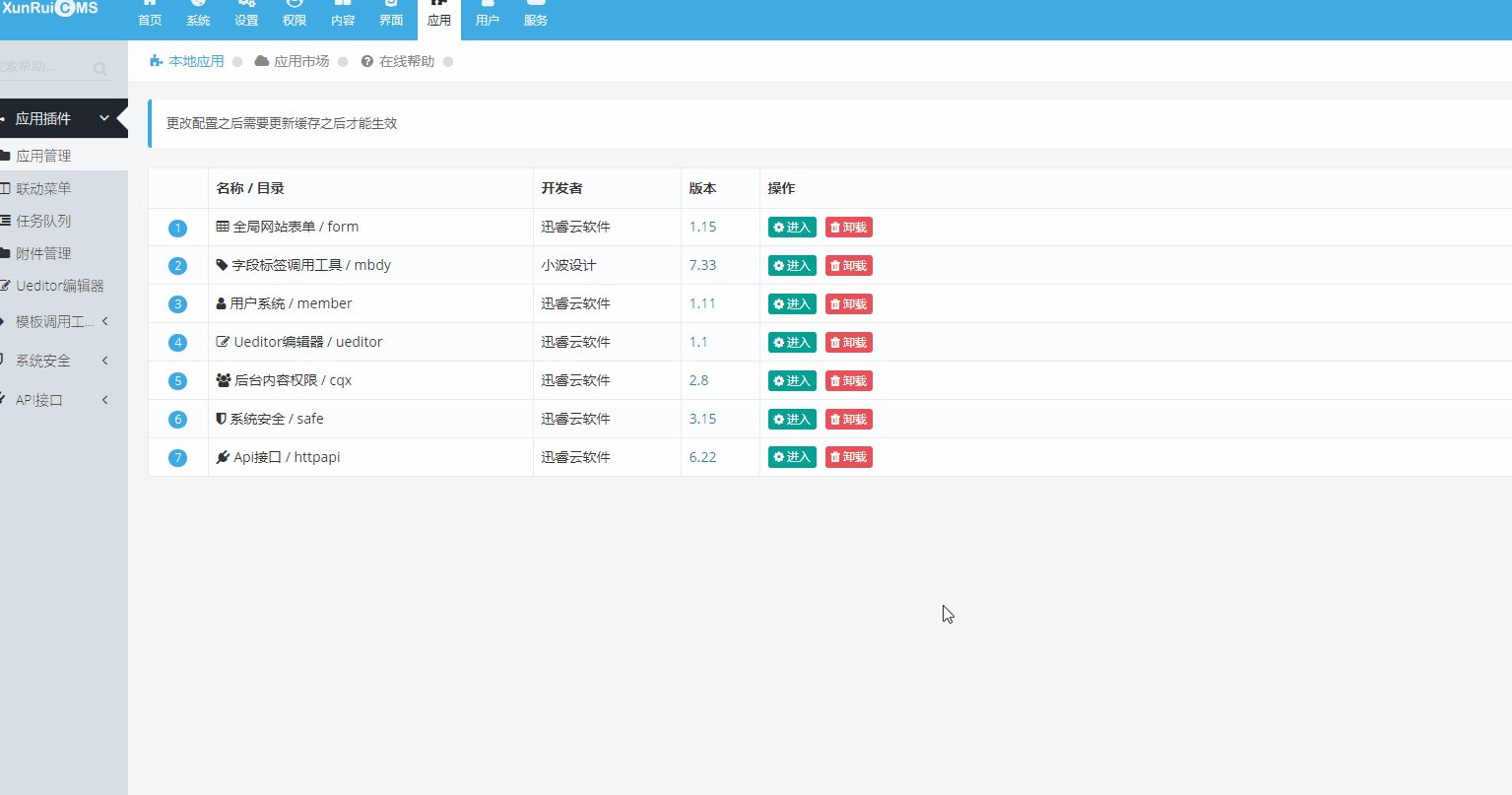
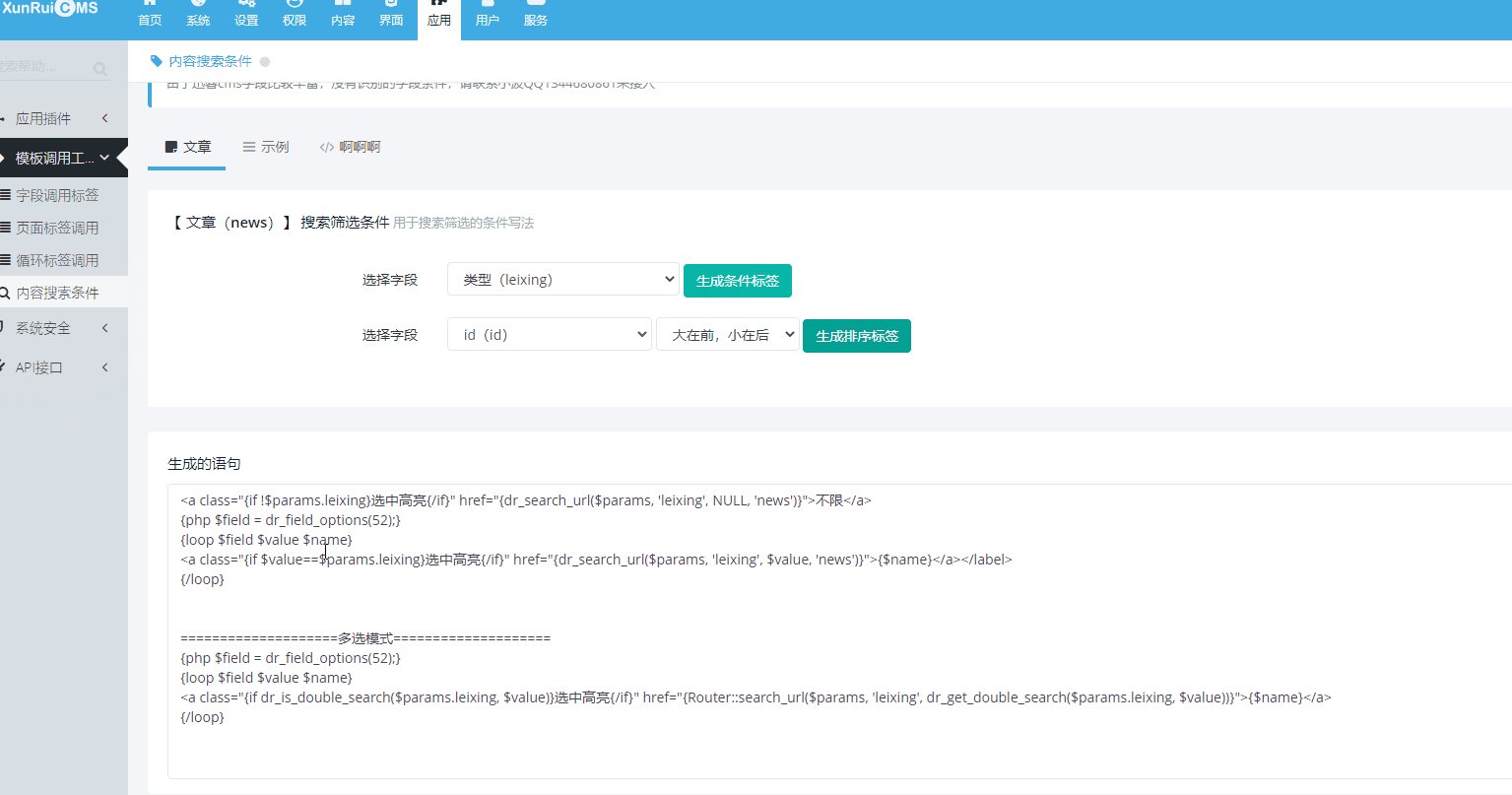
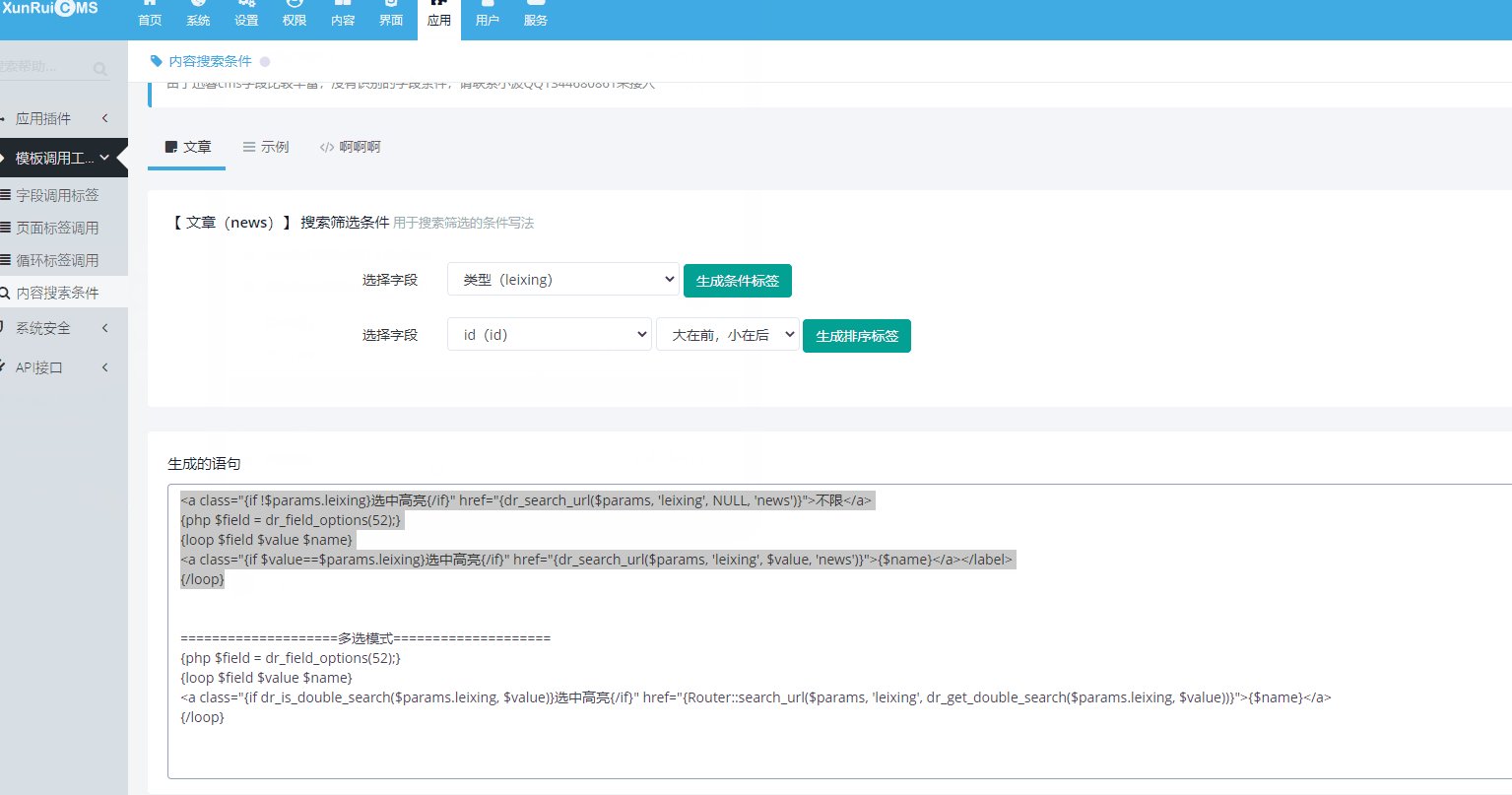
2、打开模板标签生成工具

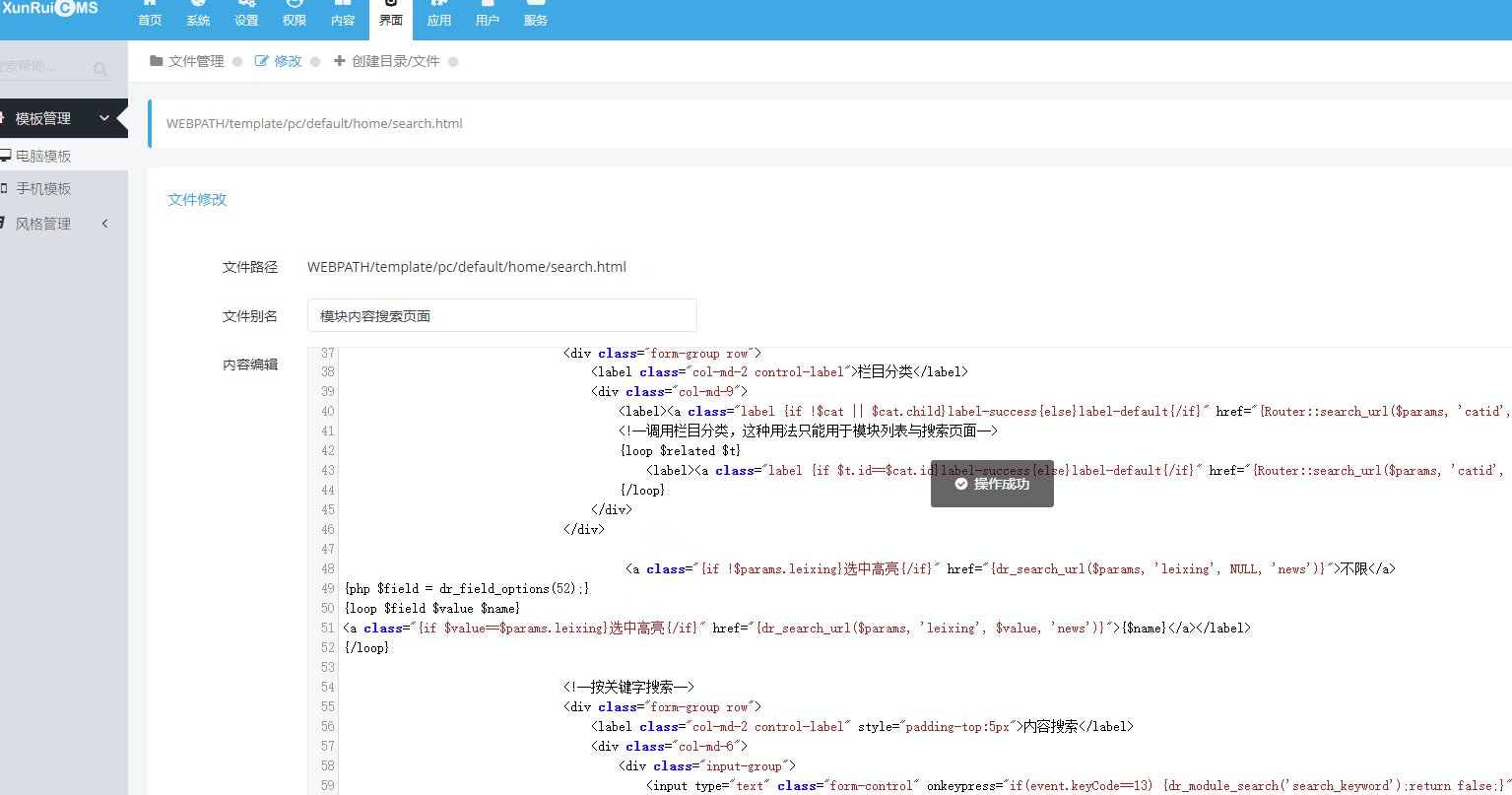
3、然后找到搜索模板search.html将上面的条件代码复制进去。

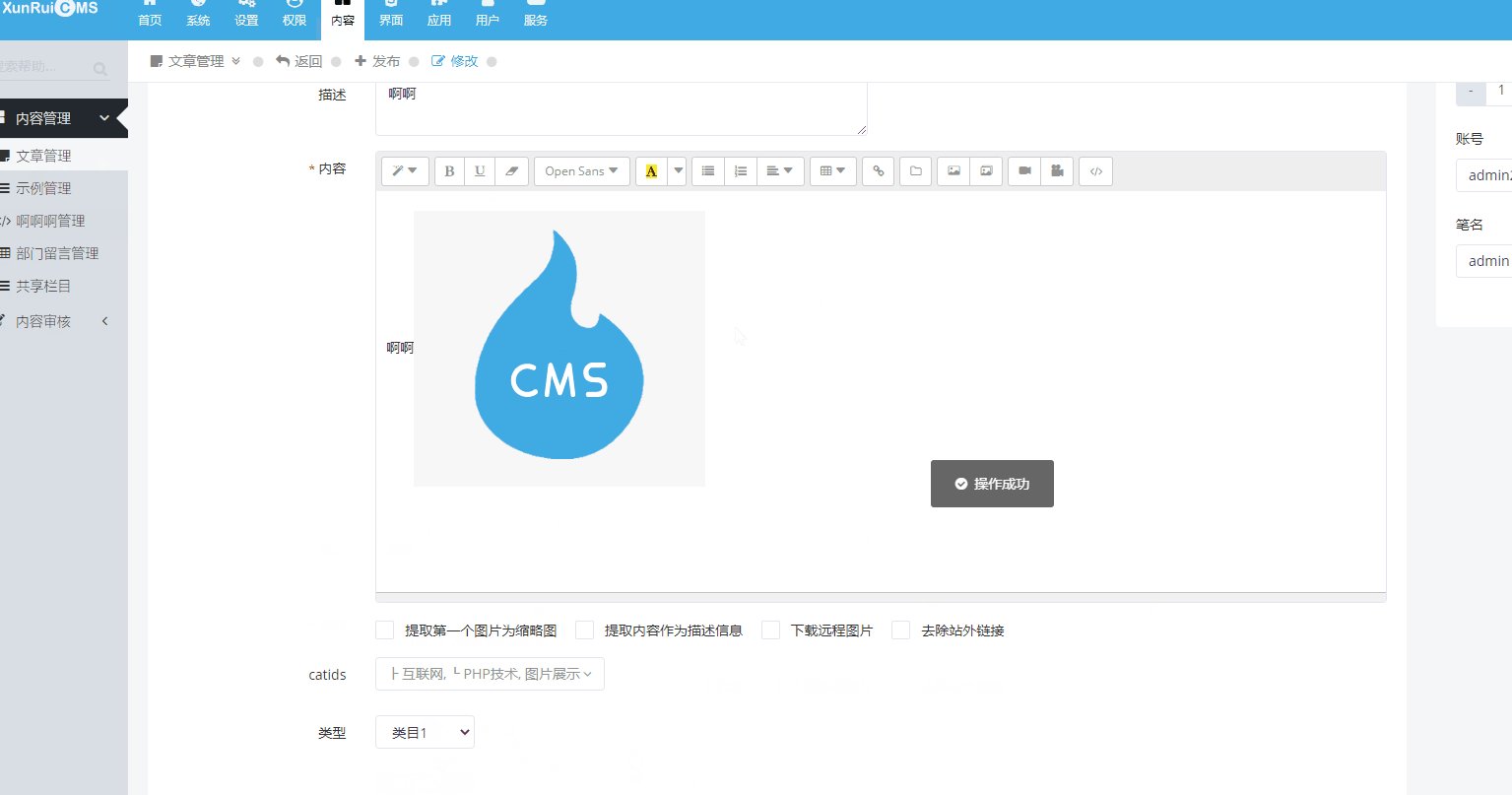
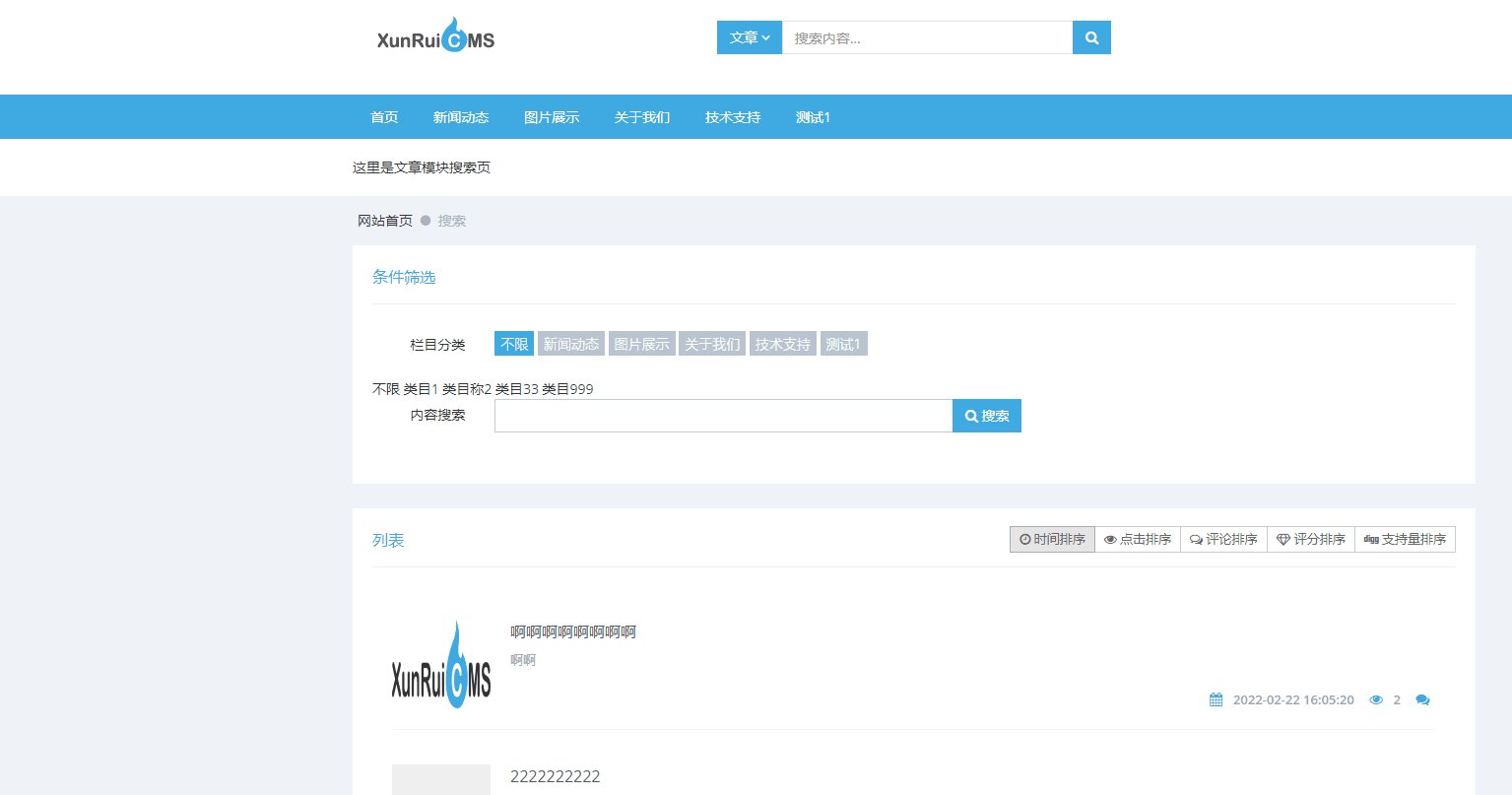
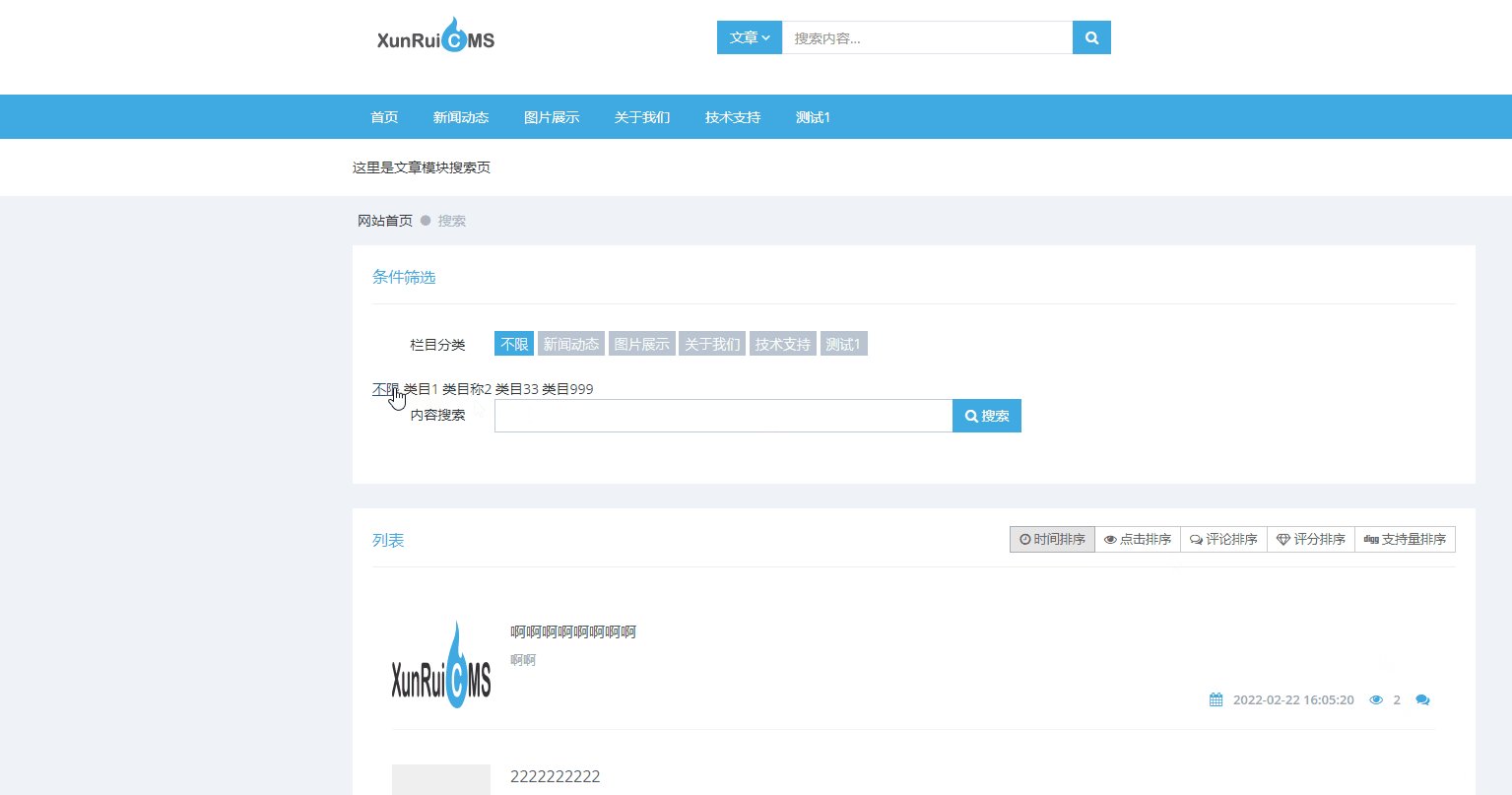
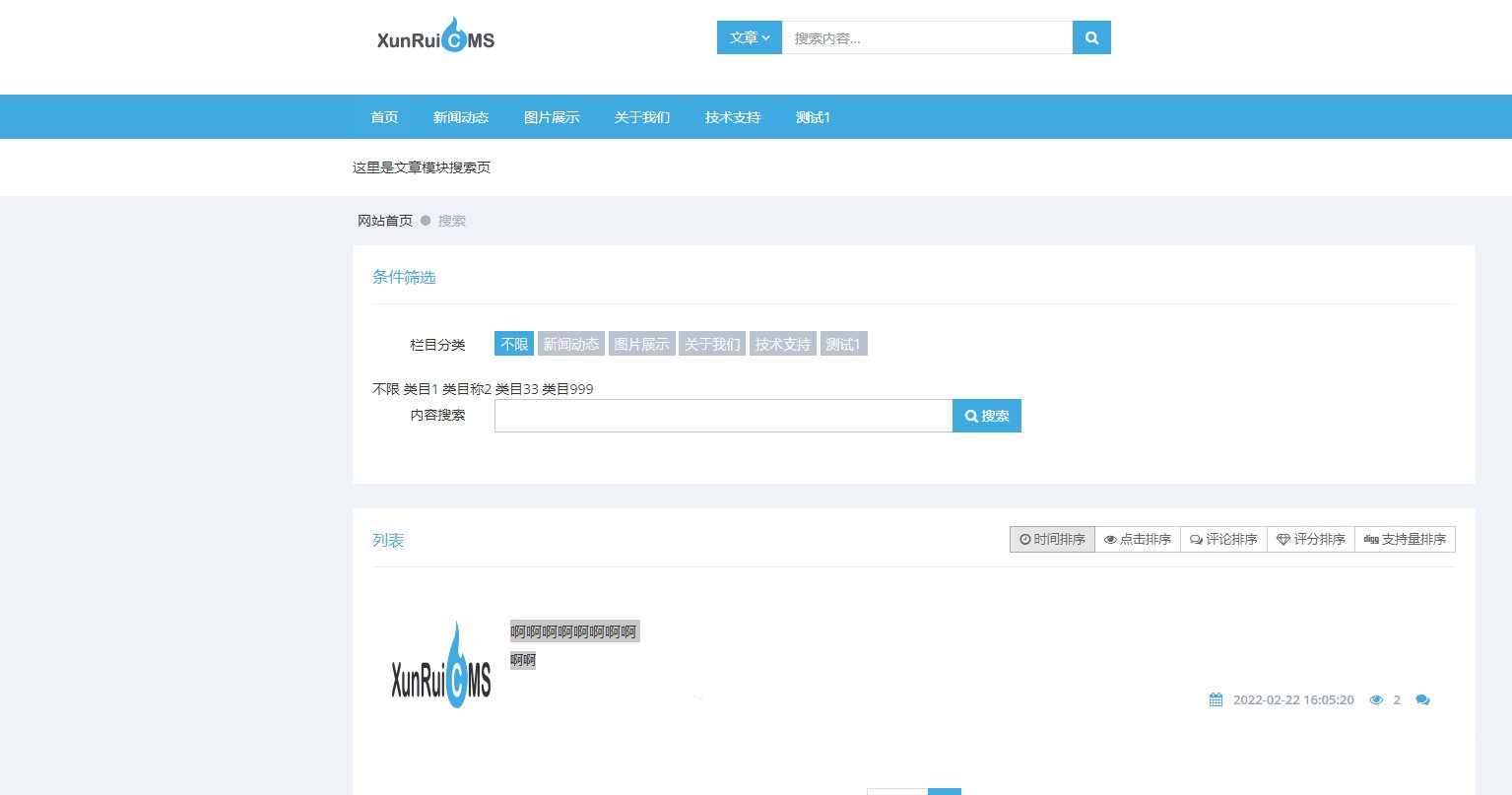
4、搜索页面进行效果展示

如上图,点击类目1一级可以筛选出后台存储的内容了,界面优化靠大家了
=========================已选条件的写法============================

<!--已经选择-->
<div class="form-group row">
<label class="col-md-2 control-label" style="padding-top:5px">已经选择</label>
<div class="col-md-9" style="padding-top: 7px;">
<!--手动获取参数写法-->
{if $params['order']}
<label><a href="{Router::search_url($params, 'order', NULL)}" class="btn btn-xs red">排序:{$params['order']} <i class="fa fa-times"></i> </a></label>
{/if}
<!--自动获取小部分的搜索数组写法-->
{loop $param_value $p $v}
<label><a href="{Router::search_url($params, $p, NULL)}" class="btn btn-xs red">{$v.name}:{$v.value} <i class="fa fa-times"></i> </a></label>
{/loop}
</div>
</div>
