电话
13363039260
wordpress如何进行仿站的网站建设呢?生活中有的客户一定要用WordPress程序仿制网站建设,那没办法了,再难我们也要克服一个下了,下面是我的技术人员整理的资料,供您参考。
WordPress仿站:
1、目标网站的抓取,使用仿站小工具8.0.2挺好用的,能够尽可能多的将整个网站抓取下来。

将文件保存到wp-content/tust。保存的首页default.html和其他的文件目录如下:

然后建立标准的wp文件。如下图所示:

将default.html分割到header.php, index.php, footer.php
header.php 包含body再内的导航栏,等下还会贴出修改后的代码。
index.php 包含主体部分,要引用header.php 和 footer.php。
footer.php 包含最后的版权等信息。
2、修改header.php中的链接使首页正常。其中常用的模板函数:
基本条件判断函数:
is_home():是否为主页
is_single():是否为内容页 (Post)
is_page():是否为内容页 (Page)
is_category():是否为 Category/Archive 页
is_tag():是否为标签 (Tag) 存档页
is_date():是否为指定日期存档页
is_year():是否为指定年份存档页
is_month():是否为指定月份存档页
is_day():是否为指定日存档页
is_time():是否为指定时间存档页
is_archive():是否为存档页
is_search():是否为搜索结果页
is_404():是否为 "HTTP 404: Not Found" 错误页
is_paged():主页 /Category/Archive 页是否以多页显示
Header 部分常用到的 PHP 函数:
<?php bloginfo('name'); ?>:博客名称 (Title)
<?php bloginfo('stylesheet_url'); ?>:CSS 文件路径
<?php bloginfo('pingback_url'); ?>:PingBack URL
<?php bloginfo('template_url'); ?>:模板文件路径
<?php bloginfo('version'); ?>:WordPress 版本
<?php bloginfo('atom_url'); ?>:Atom URL
<?php bloginfo('rss2_url'); ?>:RSS 2.o URL
<?php bloginfo('url'); ?>:博客 URL
<?php bloginfo('html_type'); ?>:博客网页 HTML 类型
<?php bloginfo('charset'); ?>:博客网页编码
<?php bloginfo('description'); ?>:博客描述
<?php wp_title(); ?>:特定内容页 (Post/Page) 的标题
模板常用的 PHP 函数及命令:
<?php get_header(); ?>:调用 Header 模板
<?php get_sidebar(); ?>:调用 Sidebar 模板
<?php get_footer(); ?>:调用 Footer 模板
<?php the_content(); ?>:显示内容 (Post/Page)
<?php if(have_posts()):?>:检查是否存在 Post/Page
<?php while(have_posts()):the_post(); ?>:如果存在Post/Page则予以显示
<?php endwhile; ?>:While 结束
<?php endif; ?>:If 结束
<?php the_time('字符串') ?>:显示时间,时间格式由"字符串"参数决定,具体参考 PHP 手册
<?php comments_popup_link(); ?>:正文中的留言链接,如果使用 comments_popup_script(); 则新窗口打开链接
<?php the_title(); ?>:内容页 (Post/Page) 标题
<?php the_permalink() ?>:内容页 (Post/Page) URL
<?php the_category(',') ?>:特定内容页 (Post/Page) 所属 Category
<?php the_author(); ?>:作者
<?php the_ID(); ?>:特定内容页 (Post/Page) ID
<?php edit_post_link(); ?>:如果用户已登录并具有权限,显示编辑链接
<?php get_links_list(); ?>:显示 Blogroll 中的链接
<?php comments_template(); ?>:调用留言/回复模板
<?php wp_list_pages(); ?>:显示 Page 列表
<?php wp_list_categories(); ?>:显示 Categories 列表
<?php next_post_link('%link '); ?>:下一篇文章链接
<?php previous_post_link('%link'); ?>:上一篇文章链接
<?php get_calendar(); ?>:日历
<?php wp_get_archives() ?>:显示内容存档
<?php posts_nav_link(); ?>:导航,显示上一篇/下一篇文章链接
<?php include(TEMPLATEPATH . '/文件名'); ?>:嵌入其他文件,可为定制的模板或其他类型文件
与模板相关的其他函数:
<?php _e('Message'); ?>:输出相应信息
<?php wp_register(); ?>:显示注册链接
<?php wp_loginout(); ?>:显示登录/注销链接
<!–next page–>:将当前内容分页
<!–more–>:将当前内容截断,以不在主页/目录页显示全部内容
<?php timer_stop(1); ?>:网页加载时间(秒)
<?php echo get_num_queries(); ?>:网页加载查询量
将模板中的css,js,图片的链接都换成上面的函数
3、页面显示正常时,进行导航栏的修改。
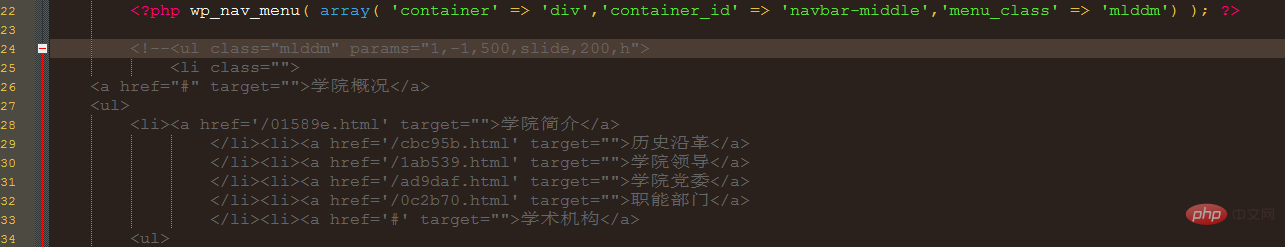
其中导航栏设置时,修改原始代码:

使用wp_nav_menu进行代替,菜单导航的代码,如图下注释的部分,将所有的菜单都进行注释。其中代换时,遵循下面的参数。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
其中首页header.php修改完成后,大致如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 |
|
4、修改index.php中的
这里先进行轮播图的修改,其中轮播图修改后的代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
然后修改文章的列表部分:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
|
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
Tag: 如何 建设 网站
